About BoxScroll

数年前でしょうか・・・ウィンドウスクロールでサイドバーにあるボックスをスクロールさせるスクリプトが流行りました。
確か、残念ながらそのスクリプトは本来は有償で、次第にそのスクリプトを使ったサイトがなくなって行ったと思います。
BoxScrollは、そのスクリプトの復刻版です。もちろん無償です。
BoxScrollはクリエイティブコモンズライセンスにて配布いたします。
最も自由度の高いCCライセンスでの配布ですので、原作者のクレジット(氏名、作品タイトルとURL)を表示することを守れば、改変はもちろん、営利目的での二次利用も許可されています。
※詳しくは creative commons JAPAN WEBサイトをご参照ください。
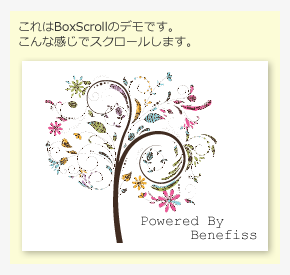
![]()
機能としては、ウィンドウのスクロールに追随してボックスもスクロールします。
設置はとっても簡単です。
jQueryプラグインをインクルードして、親要素ID・ターゲット要素ID・トップマージンを引数として関数をコールするだけです。
The HTML Markup
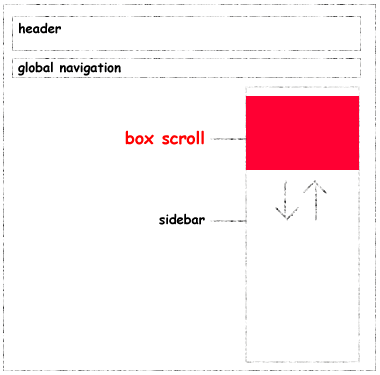
BoxScrollでは、ウィンドウスクロールに追随させるターゲット要素をラップする親要素が必要となります。
ターゲット要素は、その親要素の中を上下にスクロールします。
<!-- sidebar begins -->
<div id="sidebar">
<div id="scrollBox">ターゲット要素のコンテンツが入ります</div>
</div>
<!-- sidebar ends -->
The CSS
スタイルシートの記述に関しては、特に制約はありません。
但し、jQuery BoxScrollプラグイン関数をコールした際に、初期処理として以下の設定が行われます。
【positionプロパティー】
親要素:relative
ターゲット要素:absolute
上記設定でデザインが崩れないように、スタイルシートの設定を行ってください。
The jQuery JavaScript
jQuery BoxScrollを使用するためのステップはとても簡単です。
1.jQueryのロード
2.jQuery BoxScrollプラグイン関数のコール
<!-- jQuery load -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- boxScroll setting -->
<!-- @author Shigeru Kuratani -->
<!-- @copyright Shigeru Kuratani -->
<!-- @license Creative Commons License -->
<script type="text/javascript" src="./js/jquery.boxscroll.js"></script>
<script type="text/javascript">
$().boxScroll('親要素ID', 'ターゲット要素ID', トップマージン);
</script>
jQuery BoxScrollのパラメータは以下になります。
1.親要素ID
2.ターゲット要素ID
3.トップマージン
【関数コール例】
$().boxScroll('sidebar', 'scrollBox', 30);
Row JavaScript tool
BoxScrollにはjQueryを使用せず、JavaScriptのみを使用したライブラリも用意しております。
設置に関しては、ダウンロードファイルのサンプルHTMLを参照してください。
以下のリンクからダウンロードが可能です。